The pandemic took many businesses by surprise. From determining how to pivot business offerings down to how to communicate in this new virtual atmosphere. Many are searching for the right tools for internal and external communication to stay productive and create strong environments for both staff members and clients.
Here at Lion’s Share Digital, we are thankful to be ahead of the “new normal/remote office” curve. Since 2013, we’ve led our team in the remote working environment which also offers many benefits for our clients. This business model allows us to offer our clients top talent in design, marketing, web development, copywriting, and other key marketing experience from individuals all around the world. This diversity of backgrounds provides our team and clients exposure to expanded creativity and innovation.
One of the best decisions we made as an organization was implementing Invision. Our team began using this powerful tool in 2015 and it has become the cornerstone of our business. It allows us to easily collaborate throughout the design process of a project — all from a single platform online. No need for commuting and no need for in-person meetings. All of our creative work can be easily placed, viewed, reviewed, and approved directly on the platform.
Invision replaces a very antiquated and lengthy process of feedback and revisions and streamlines it. The result is collaborative strength, reduced project timelines, and what clients really love to hear — reduced budgets. Let’s take a look at our website development process as an example and how Invision reinvented the branding and design process.
Interactive Discovery & Design
Our process begins with discovery to understand a client’s exact needs. We walk through a brand questionnaire to determine the overall direction, goals, and requirements for the website.
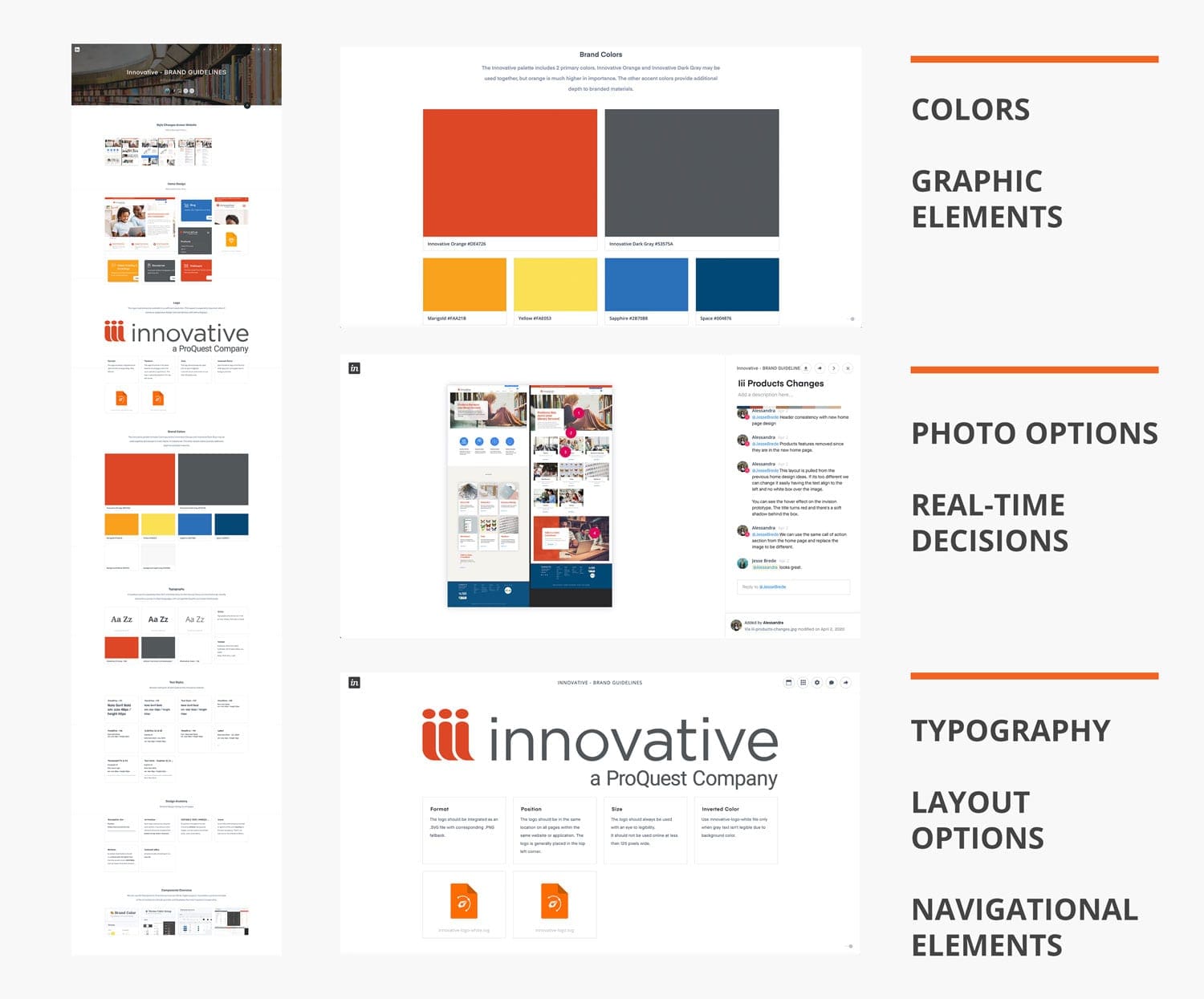
With Invision, the discussion becomes interactive. No more static PDF files to share that require multiple reviews and revisions just to request a color, photo, or typography change. Project teams see all of the brand options in an interactive display.
As shown in the visuals here, users can see colors, typography, photo options, graphic elements, animations, layout options, and even navigational elements. It is truly a living document that easily adapts to requests. Our team can then help clients make real-time decisions on layout preferences.

Collaborative Workflows & Wireframes
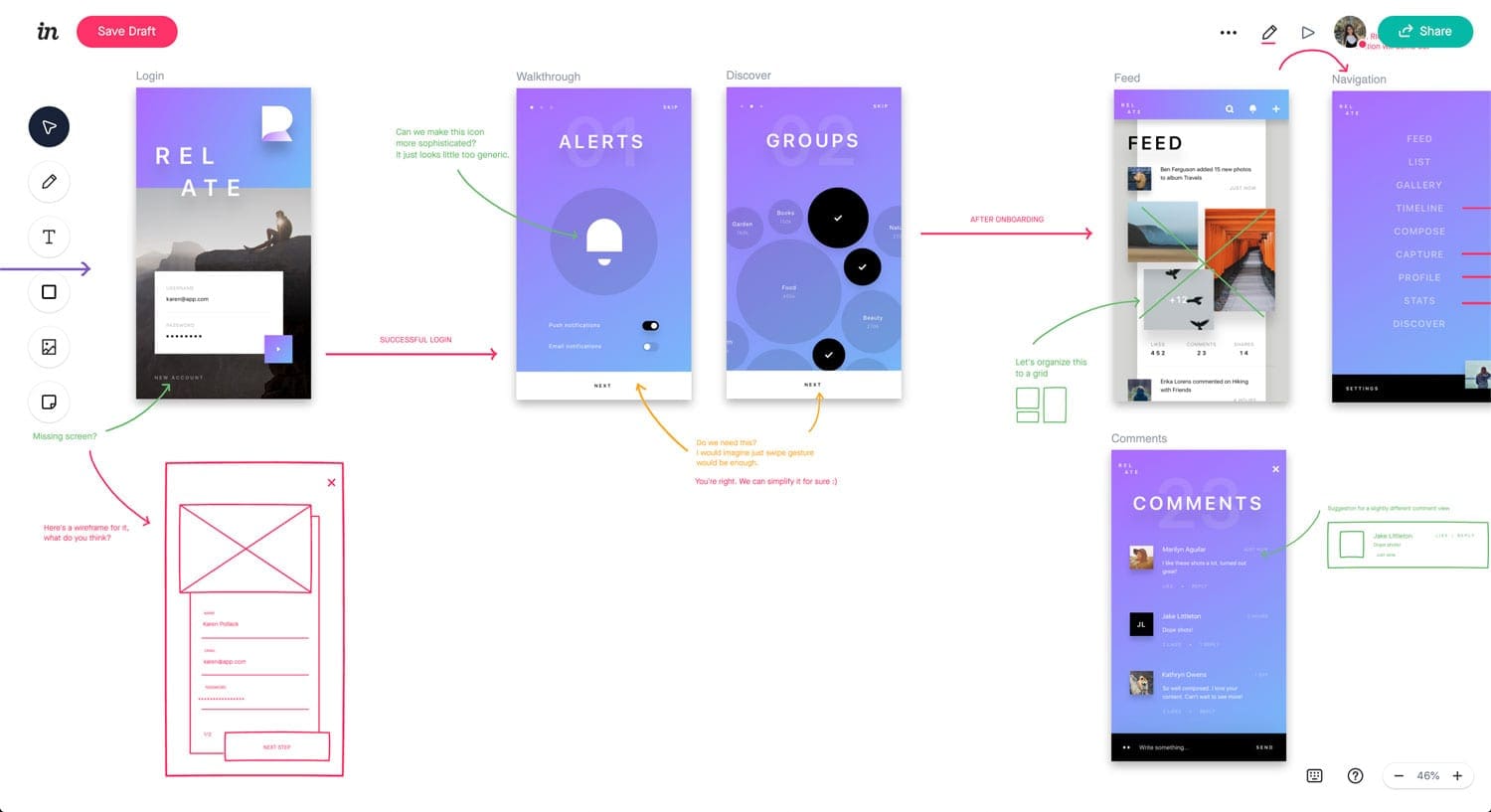
Wireframing traditionally takes a lot of time to draw and send for review and approval. Invision completely changes that process. We start with the information architecture or laying out the visual elements and areas for content. The team can identify and design key visual sections for videos, products, testimonials, polls, image sliders, team bio displays, etc. This allows a client and their team to easily see and approve the general direction of a design, while providing real-time feedback for changes or new requests.

Each page of the website should have a clear primary goal. For example, what is the main purpose of the page? Is it to inform? To showcase a library of products? To provide an opportunity to purchase? The creation of wireframes ensures that our team clearly outlines, designs, and receives approval on those goals. The process also includes a strategy around how website visitors will navigate through the site by outlining how we want a visitor to interact through page flow, interaction points, and even creating clear and prominent CTAs (call-to-action). Invision allows project stakeholders to easily view wireframe layouts and provide comments directly on screen to eliminate miscommunication around desired layouts and page flow.
This process and feature also allows designers and copywriters to easily see where additional content or design elements are needed. Development hours are also minimized by having the ability to build visual pages throughout the process. There is no question from the programmer where things should go within a page. This collaborative approach also removes the need for “change orders” or “scope change” documentation because everything is being displayed, discussed, added, or approved in real-time. Clients can continue to leave comments and provide direction and even approvals directly on the page and by each page element. This saves all team members and project stakeholders time and provides for clear and consistent communication.

Live Prototypes
The team moves into the prototype phase where clients can begin to click to interact with different pages. This not only serves the client and their team well, but allows our team to see any missing elements such as links or buttons needed to complete the development of the site.
For example, if we are creating an online store, we can outline the exact flow and ensure the check-out process is user friendly and includes every error case or thank you message needed for future potential buyers.
Visual Examples
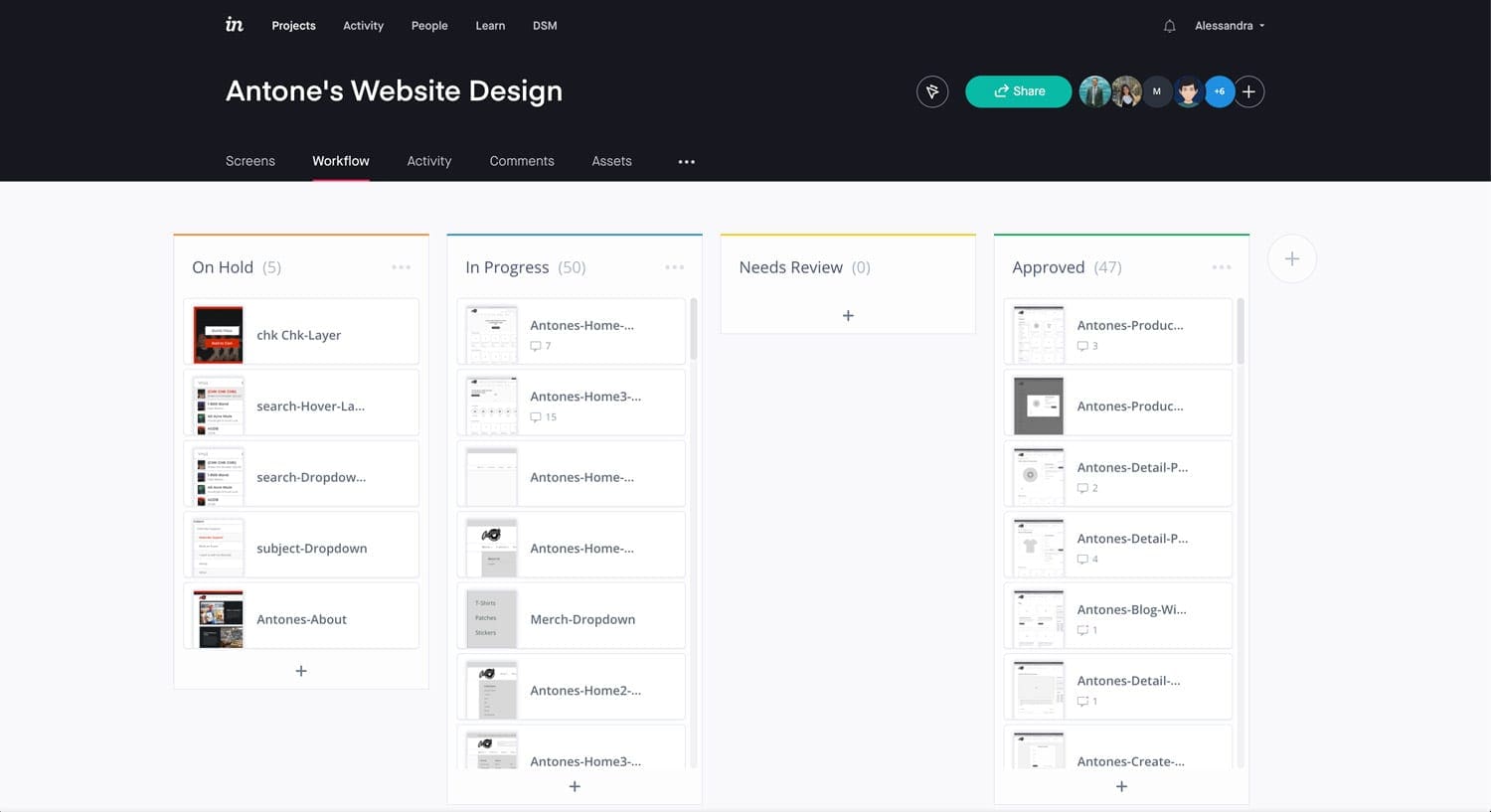
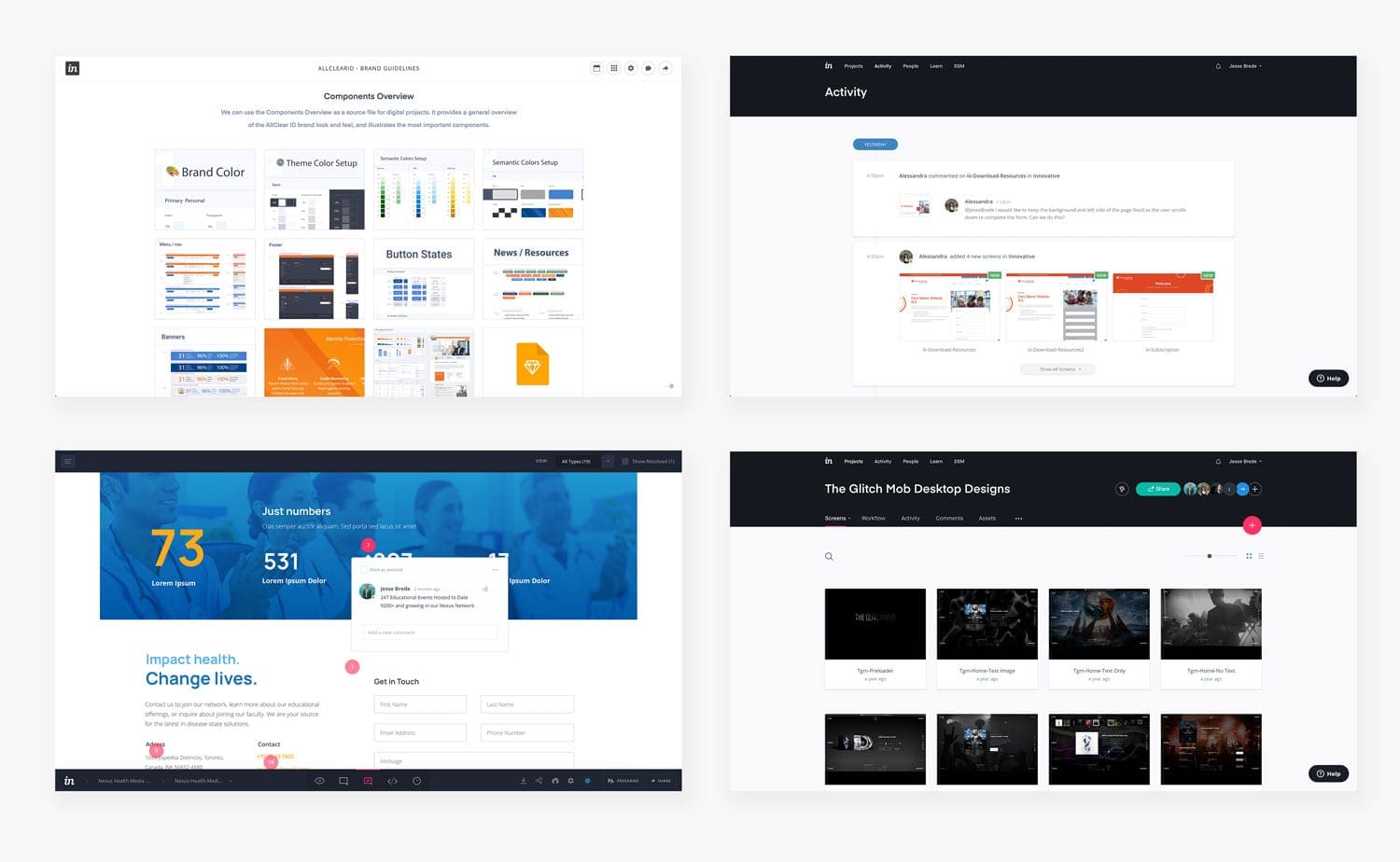
We’ve included several examples to help you get an idea of the collaborative nature of our process using Invision.

The branding and design process doesn’t have to be a long and painful one. We have the remote office structure and tools to help get our client projects completed more quickly.
We’re also excited to announce that we’ve been selected as Top Web Design Agencies Of 2020 according to DesignRush


